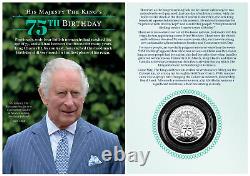
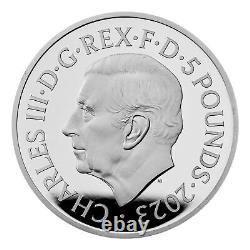
The 75th Birthday of His Majesty King Charles III £5 Silver Proof Coin








#dzine div, #dzine table, #dzine table td, #dzine a, #dzine span, #dzine p, #dzine li, #dzine li a, #dzine input, #dzine select{font-family:'Montserrat', sans-serif;} a, a:active, a:focus {outline: 0;}. Tab_content > div {display:none;}. Main_bg {background:#fafafa;} #page{width:980px; margin:0px auto;} a img, img {border: 0; vertical-align:middle;} a {text-decoration: none;} / Common Styles Starts / #item_title{font-size:30px; color:#292929; font-weight:600; line-height:32px; padding:35px 0 30px; text-transform:uppercase; text-align:center;}. Titlebg color:#ffffff; background:#de1818; font-size:24px; font-family:'Yanone Kaffeesatz', sans-serif! Important; padding:8px 0 7px 12px; font-weight:600; text-align:left; letter-spacing:0.4px; text-transform:uppercase; border-bottom:3px solid #c01313; border-top-left-radius:9px; border-top-right-radius:9px;. Desc{font-size:13px; color:#3e3e3e; text-align:left; line-height:25px; padding:7px 7px 7px 13px; word-wrap: break-all; font-weight:500; background:#ffffff; border-bottom-left-radius:9px; border-bottom-right-radius:9px;}.
Tab_content a:hover{text-decoration:underline;}. Desc p:first-child{margin-top:0px;}. Desc p:last-child{margin-bottom:0px;}. Tab_content ul{margin:0px; padding:0px;}. Tab_content ol li{margin:4px 0 4px 15px;}.
Tab_content ul li{margin:4px 0 4px 15px; list-style: none;}. Tab_content ul li:before{content:'\2022'; display: block; position: relative; max-width: 0; max-height: 0; left: -15px; top: 0; color: #DE1818; font-size: 25px;}. Mobile_image{display:none;} / Pc Image Module Style Starts / input[name='thumb_click'] {display:none;}. Desktop_image {width: 976px; padding:0; margin: 0px auto; position:relative; border:2px solid #dddddd; background:#ffffff; border-radius:10px; -webkit-box-shadow: 3px 3px 4px 0px rgba(0, 0, 0, 0.11); -moz-box-shadow: 3px 3px 4px 0px rgba(0, 0, 0, 0.11); box-shadow: 3px 3px 4px 0px rgba(0, 0, 0, 0.11);}.Pc_main_img {width:600px; height:580px; margin: 0 auto; padding:20px 0 0; display:inline-block;}. Pc_main_img div {display:none; text-align:center;}. Pc_main_img div img {width:auto; height:auto; max-width:600px; /Width of the Main image/ max-height:580px; /Height of the Main image/}. Pc_thumb_img {width: 980px; margin: 7px auto 0px; text-align:center;}. Pc_thumb_img label {display:block; float:left; margin:7px; width:147.6px; height:120px; overflow:hidden; cursor:pointer; border:2px solid #dddddd; border-radius:10px; -webkit-box-shadow: 2px 2px 3px 0px rgba(0, 0, 0, 0.11); -moz-box-shadow: 2px 2px 3px 0px rgba(0, 0, 0, 0.11); box-shadow: 2px 2px 3px 0px rgba(0, 0, 0, 0.11);}.
Pc_thumb_img label:hover {border:2px solid #DE1819;}. Pc_thumb_img label img{display: block; width:147px; height:auto;} #thumb-id1:checked. Thumb-id12{border:2px solid #222222;} #thumb-id1:checked. Pc_main_img #pc_main_img12{display:block;} /thumb image unbroken hide /.Pc_thumb_img label[rel="{image12}"] display: none! Important; label[rel=] display: none! Important; #desc_section{margin:13px 0 11px; border:2px solid #dddddd; border-radius:10px;} #aboutus_payment_section{margin-bottom:11px;} #aboutus_content, #payment_content{float:left; width:480px; height:311px; border:2px solid #dddddd; border-radius:10px;} #payment_content{margin-left:12px;} #shipping_returns_contact_section{margin-bottom:20px;} #shipping_content, #returns_content, #contact_content{float:left; width:315px; height:871px; border:2px solid #dddddd; border-radius:10px;} #returns_content, #contact_content{margin-left:11px;}. Desc_scroller{padding-right:8px; margin:8px 0 10px;} #aboutus_content. Desc_scroller{height:232px; overflow-y:scroll;} #shipping_content.
Video embed{max-width:100%;} #page{width:100%; margin:0px auto; padding:0px;} / Pc Styles Display Block /. Tab_top{display:none;} #item_title{font-size:25px; line-height:28px; padding:20px 0 10px;}. Desc{padding:8px 13px 0px;} #desc_section, #aboutus_content, #payment_content, #shipping_content, #returns_content, #contact_content{width:100%; height:auto; border:2px solid #dddddd; border-radius:10px; margin:10px 0;} / Mobile Image Slider Starts / #mobile_image {width:88%; margin:10px 0;} #mob-slider {background: transparent; text-align: center; margin: 0px auto; max-width: 100%; width: auto; padding: 0; max-height:350px;} #mob-slides {position:relative;} #mob-slider input {display: none;} #mob-slide1:checked #mob-slides. Mob-inner {margin-left:0;} #mob-slide2:checked #mob-slides. Mob-inner {margin-left:-100%;} #mob-slide3:checked #mob-slides.
Mob-inner {margin-left:-200%;} #mob-slide4:checked #mob-slides. Mob-inner {margin-left:-300%;} #mob-slide5:checked #mob-slides.Mob-inner {margin-left:-400%;} #mob-slide6:checked #mob-slides. Mob-inner {margin-left:-500%;} #mob-slide7:checked #mob-slides. Mob-inner {margin-left:-600%;} #mob-slide8:checked #mob-slides.
Mob-inner {margin-left:-700%;} #mob-slide9:checked #mob-slides. Mob-inner {margin-left:-800%;} #mob-slide10:checked #mob-slides.Mob-inner {margin-left:-900%;} #mob-slide11:checked #mob-slides. Mob-inner {margin-left:-1000%;} #mob-slide12:checked #mob-slides. Mob-inner {margin-left:-1100%;} #mob-overflow {width: 100%; overflow: hidden;} #mob-slides. Mob-inner {width: 10000%; line-height: 0;} #mob-slides div ul {margin:0; padding:0; list-style-type:none;} #mob-slides div ul li {width: 1%; float: left; height:350px; position:relative;} #mob-slides div ul li img {height:auto; max-width:100%; max-height:350px; position:absolute; top:0px; bottom:0px; left:0px; right:0px; margin:auto;} #mob-slides #mob-controls label {display: none; width: 15px; height: 15px; position:absolute; top:0px; bottom:0px; margin:auto; cursor: pointer; text-decoration: none; filter: alpha(opacity=100); -moz-opacity: 1.0; opacity: 1.0;} #mob-slides #mob-controls label:hover {filter: alpha(opacity=60); -moz-opacity: 0.6; opacity: 0.6;} #mob-slide1:checked #mob-slides #mob-controls label:nth-child(2), #mob-slide2:checked #mob-slides #mob-controls label:nth-child(3), #mob-slide3:checked #mob-slides #mob-controls label:nth-child(4), #mob-slide4:checked #mob-slides #mob-controls label:nth-child(5), #mob-slide5:checked #mob-slides #mob-controls label:nth-child(6), #mob-slide6:checked #mob-slides #mob-controls label:nth-child(7), #mob-slide7:checked #mob-slides #mob-controls label:nth-child(8), #mob-slide8:checked #mob-slides #mob-controls label:nth-child(9), #mob-slide9:checked #mob-slides #mob-controls label:nth-child(10), #mob-slide10:checked #mob-slides #mob-controls label:nth-child(11), #mob-slide11:checked #mob-slides #mob-controls label:nth-child(12), #mob-slide12:checked #mob-slides #mob-controls label:nth-child(1){display: block; float: right; right:-10px; content: ; border-right: 0.2em solid #de1818; border-top: 0.2em solid #de1818; transform: rotate(45deg); margin-right: 0.5em;} #mob-slide1:checked #mob-slides #mob-controls label:nth-child(12), #mob-slide2:checked #mob-slides #mob-controls label:nth-child(1), #mob-slide3:checked #mob-slides #mob-controls label:nth-child(2), #mob-slide4:checked #mob-slides #mob-controls label:nth-child(3), #mob-slide5:checked #mob-slides #mob-controls label:nth-child(4), #mob-slide6:checked #mob-slides #mob-controls label:nth-child(5), #mob-slide7:checked #mob-slides #mob-controls label:nth-child(6), #mob-slide8:checked #mob-slides #mob-controls label:nth-child(7), #mob-slide9:checked #mob-slides #mob-controls label:nth-child(8), #mob-slide10:checked #mob-slides #mob-controls label:nth-child(9), #mob-slide11:checked #mob-slides #mob-controls label:nth-child(10), #mob-slide12:checked #mob-slides #mob-controls label:nth-child(11){display: block; float: left; left:-10px; content: ; border-left: 0.2em solid #de1818; border-top: 0.2em solid #de1818; transform: rotate(-45deg); margin-left: 0.5em;} #mob-slides ul li[rel=], #mob-slides label[rel=], #mob-slides ul li[rel="{image1}"], #mob-slides label[rel="{image1}"], #mob-slides ul li[rel="{image2}"], #mob-slides label[rel="{image2}"], #mob-slides ul li[rel="{image3}"], #mob-slides label[rel="{image3}"], #mob-slides ul li[rel="{image4}"], #mob-slides label[rel="{image4}"], #mob-slides ul li[rel="{image5}"], #mob-slides label[rel="{image5}"], #mob-slides ul li[rel="{image6}"], #mob-slides label[rel="{image6}"], #mob-slides ul li[rel="{image7}"], #mob-slides label[rel="{image7}"], #mob-slides ul li[rel="{image8}"], #mob-slides label[rel="{image8}"], #mob-slides ul li[rel="{image9}"], #mob-slides label[rel="{image9}"], #mob-slides ul li[rel="{image10}"], #mob-slides label[rel="{image10}"], #mob-slides ul li[rel="{image11}"], #mob-slides label[rel="{image11}"], #mob-slides ul li[rel="{image12}"], #mob-slides label[rel="{image12}"] display:none! Important; li[rel=] display: none!
Important; / Animation / #mob-slides. Mob-inner {-webkit-transform: translateZ(0); -webkit-transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000); -moz-transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000); -ms-transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000); -o-transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000); transition: all 800ms cubic-bezier(0.770, 0.000, 0.175, 1.000); / easeInOutQuart / -webkit-transition-timing-function: cubic-bezier(0.770, 0.000, 0.175, 1.000); -moz-transition-timing-function: cubic-bezier(0.770, 0.000, 0.175, 1.000); -ms-transition-timing-function: cubic-bezier(0.770, 0.000, 0.175, 1.000); -o-transition-timing-function: cubic-bezier(0.770, 0.000, 0.175, 1.000); transition-timing-function: cubic-bezier(0.770, 0.000, 0.175, 1.000); / easeInOutQuart /} #mob-slider {-webkit-transform: translateZ(0); -webkit-transition: all 0.5s ease-out; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; transition: all 0.5s ease-out;} #mob-controls label{-webkit-transform: translateZ(0); -webkit-transition: opacity 0.2s ease-out; -moz-transition: opacity 0.2s ease-out; -o-transition: opacity 0.2s ease-out; transition: opacity 0.2s ease-out;} / Mobile Version Styles Ends /. A dedicatory souvenir celebrating the 75th birthday of His Majesty King Charles III. A limited edition of just 750.
A fantastic numismatic tribute to mark the milestone 75th birthday of His Majesty King Charles III.